这两天在写页面时,遇到一些IE浏览器显示不正常的问题,主要有两个:
1. 在td 中设置span 元素水平垂直居中,在谷歌浏览器中可以正常显示,但是在IE 中却无法显示出想要的结果,即不能实现垂直水平居中
2.将元素设置成行块元素时,老是显示不对齐,也不能显示想要的效果
3.第一个问题的css 设置如下:
1 table.shanye tbody tr td.td1 { 2 position: relative; 3 } 4 table.shanye tbody tr td.td1>span { 5 position: absolute; 6 margin: auto; 7 right: 10px; 8 top: 0; 9 bottom: 0;10 width: 17px;11 height: 17px;12 }
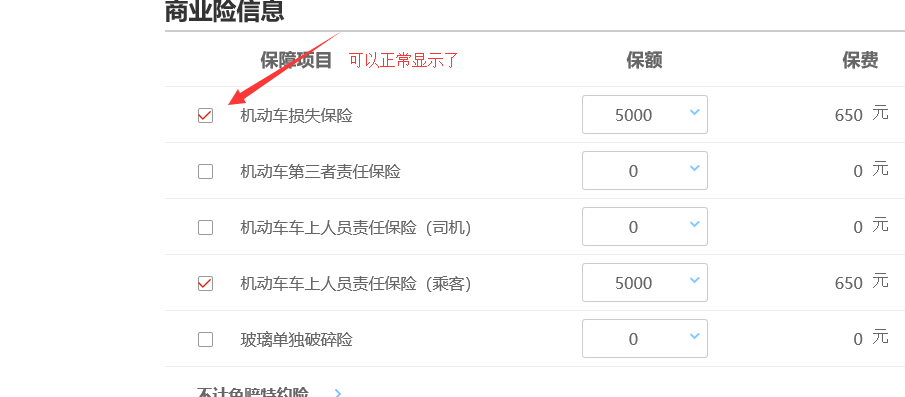
3.1 在 谷歌下显示效果:

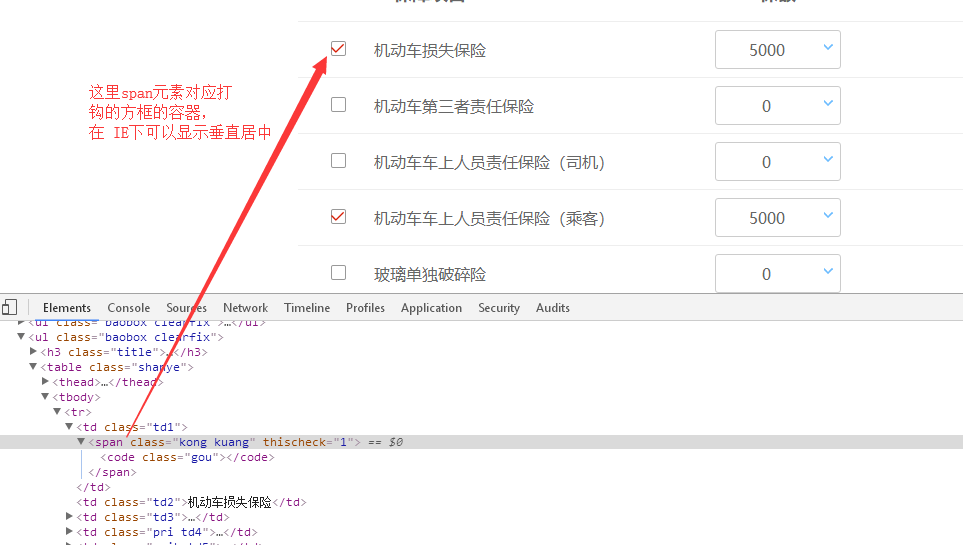
3.2 在IE 下显示效果如下:

在这里css 采用的是,绝对定位,然后设置定位在外层 td 元素中间。按理论上来说,这样设置对 IE 也是没有问题的,但是不论怎么调,总是调不到中间去
后来,不使用三遍定位(right:10px ;top:0;bottom:0;),改为两边定位(top:21px;right:10px;),在IE 中就能显示正常了 (具体为什么现在也不是很明白,只是把效果做出来了)
变更后的css代码:
1 table.shanye tbody tr td.td1 { 2 position: relative; 3 } 4 5 table.shanye tbody tr td.td1>span { 6 position: absolute; 7 margin: auto; 8 top: 21px; 9 right: 10px;10 width: 17px;11 height: 17px;12 vertical-align: middle; 13 } 在IE 下显示效果(在谷歌下显示效果也一样了):

4. 将span 转化成行块元素,但是IE 下 显示效果有差异:
css 显示代码如下:
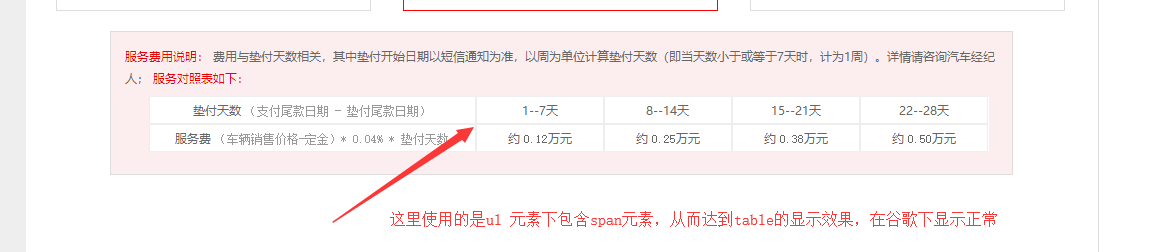
1 ul.biao ul.tian { 2 height: 28px; 3 line-height: 28px; 4 width: 100%; 5 } 6 ul.biao ul.tian span { 7 display: inline-block; 8 float: left; 9 width: 15%;10 border: 1px solid #eee;11 text-align: center;12 }13 ul.biao ul.tian span.ming {14 width: 325px;15 } 4.1 在谷歌下显示效果:

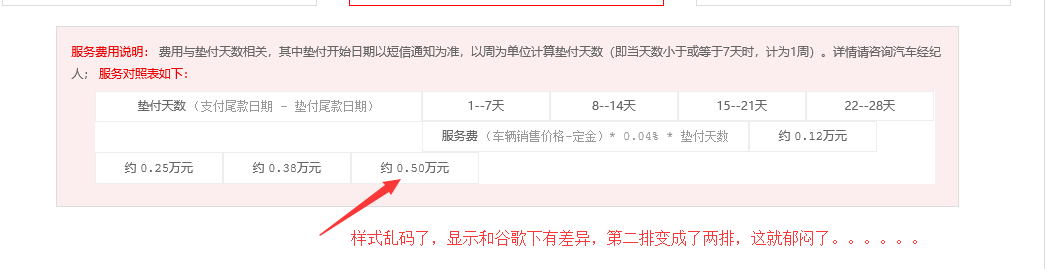
在 IE 下显示效果:

怎么调整都没有调整好,然后查资料:IE 下行块元素,如果不设置款和高的话,会默认是0;而谷歌下会智能的帮你设置高和宽。另外,在lE 下标签如果没有写结尾标签的话,IE 不会补全,就会出现各种样式乱码。而谷歌会智能的识别,没有收尾标签的话,则会自动补齐。
那我的遇到的这个样式乱码是不是因为长宽的设置问题呢?增加设置高后,就OK了
重新设置了一下span 的高和宽,增加一个高的设置:height:26px; 如下:
1 ul.biao ul.tian { 2 height: 28px; 3 line-height: 28px; 4 width: 100%; 5 } 6 ul.biao ul.tian span { 7 display: inline-block; 8 float: left; 9 width: 15%;10 border: 1px solid #eee;11 text-align: center;12 height: 26px; 13 }14 ul.biao ul.tian span.ming {15 width: 325px;16 }
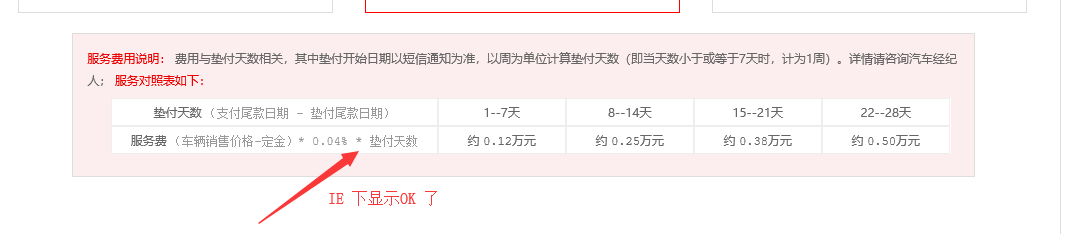
IE 下显示OK 了,在谷歌下显示也OK 了,如下:

以上就是这两天遇到的关于IE 的显示问题